/* #region BASE */
.rich-content {
font-size: 14px;
font-weight: normal;
line-height: 1.5;
color: black;
background-color: white;
}
.rich-content p {
margin: 0 0 1em;
}
.rich-content *,
.rich-content *::before,
.rich-content *::after {
box-sizing: border-box;
}
/* #endregion BASE */
/* #region TYPOGRAPHY */
.rich-content .rich-heading {
font-weight: bold;
line-height: 1.4;
margin: 1em 0;
}
.rich-content .rich-heading:first-child {
margin-top: 0;
}
.rich-content .rich-heading:last-child {
margin-bottom: 0;
}
.rich-content .rich-heading--1 {
font-size: 24px;
}
.rich-content .rich-heading--2 {
font-size: 20px;
}
.rich-content .rich-heading--3 {
font-size: 16px;
}
.rich-content .rich-heading--4,
.rich-content .rich-heading--5,
.rich-content .rich-heading--6 {
font-size: 14px;
}
.rich-unordered-list {
padding: 0;
list-style: none;
margin: 0 0 24px;
}
.rich-unordered-list__item {
margin: 0 0 12px;
padding-left: 20px;
position: relative;
}
.rich-unordered-list__item:last-child {
margin-bottom: 0;
}
.rich-unordered-list__item::before {
content: "\2022";
display: inline-block;
position: absolute;
left: 0;
}
/* #endregion TYPOGRAPHY */
/* #region NUM POINTER */
.rich-num-pointer {
width: 1.4em;
height: 1.4em;
line-height: 1.4;
display: inline-flex;
align-items: center;
justify-content: center;
text-align: center;
background-color: cornflowerblue;
color: white;
font-weight: bold;
border-radius: 50%;
}
.rich-num-pointer--blue {
background-color: deepskyblue;
}
.rich-num-pointer--orange {
background-color: orange;
}
.rich-num-pointer--lg {
font-size: 1.25em;
}
/* #endregion NUM POINTER */
/* #region ELEMENTOR */
.rich-elementor {
text-align: center;
}
.rich-elementor__title {
margin: 0;
color: deepskyblue;
font-size: 20px;
margin: 0 0 0.5em;
}
.rich-elementor__num {
display: block;
margin: 0 auto;
font-size: 1.5em;
}
.rich-elementor__desc {
font-size: 16px;
}
/* #endregion ELEMENTOR */
/* #region BG*/
.rich-bg--black {
background-color: black;
color: white;
border: none;
}
.rich-bg--gold {
background-color: gold;
}
.rich-bg--grey {
background: snow;
}
.rich-bg--grey-alt {
background: ghostwhite;
}
.rich-bg--grey-alt2 {
background: whitesmoke;
}
.rich-bg--dark-grey {
background: lightgray;
color: white;
}
.rich-bg--dark-grey-alt {
background: gainsboro;
color: white;
}
.rich-bg--dark-grey-alt2 {
background: dimgrey;
color: white;
}
.rich-bg--a3mAtx {
background: black url("http://img.telemart.ua/uploaded/rich/686808/01-bg.jpg") bottom center / cover no-repeat;
color: white;
}
/* #endregion BG */
/* #region SECTION */
.rich-section {
padding: 40px 16px;
}
.rich-section p:last-child {
margin: 0;
}
.rich-section__container {
min-width: 320px;
max-width: 1200px;
margin: 0 auto;
}
.rich-section__sub {
padding-bottom: 32px;
padding-top: 32px;
}
.rich-section__sub:last-child {
padding-bottom: 0;
}
.rich-section__sub:first-child {
padding-top: 0;
}
.rich-section__image {
margin: 30px 0;
}
.rich-section__image:last-child {
margin-bottom: 0;
}
.rich-section__image:first-child {
margin-top: 0;
}
.rich-section__header {
margin: 0 0 32px;
}
/* #endregion SECTION */
/* #region SECTION HEADER */
.rich-section-header {
text-align: center;
}
.rich-section-header__desc {
font-size: 16px;
}
/* #endregion SECTION HEADER */
/* #region IMAGE */
.rich-image {
display: grid;
gap: 16px;
justify-items: center;
}
.rich-content .rich-image .rich-image__item {
display: block;
max-width: 100%;
}
.rich-image__desc {
display: grid;
text-align: center;
align-content: start;
}
/* #endregion IMAGE */
/* #region GRID SYSTEM */
.rich-row {
display: grid;
gap: 12px;
grid-template-columns: repeat(12, 1fr);
align-items: stretch;
}
.rich-row--justify-stretch {
justify-items: stretch;
}
.rich-row--justify-center {
justify-items: center;
}
.rich-row--justify-end {
justify-items: end;
}
.rich-row--justify-start {
justify-items: start;
}
.rich-row--items-center {
align-items: center;
}
.rich-row--items-end {
align-items: end;
}
.rich-row--items-start {
align-items: start;
}
.rich-col-1 {
grid-column-end: span 1;
}
.rich-col-2 {
grid-column-end: span 2;
}
.rich-col-3 {
grid-column-end: span 3;
}
.rich-col-4 {
grid-column-end: span 4;
}
.rich-col-5 {
grid-column-end: span 5;
}
.rich-col-6 {
grid-column-end: span 6;
}
.rich-col-7 {
grid-column-end: span 7;
}
.rich-col-8 {
grid-column-end: span 8;
}
.rich-col-9 {
grid-column-end: span 9;
}
.rich-col-10 {
grid-column-end: span 10;
}
.rich-col-11 {
grid-column-end: span 11;
}
.rich-col-12 {
grid-column-end: span 12;
}
.rich-offset-0 {
grid-column-start: unset;
}
.rich-offset-1 {
grid-column-start: 2;
}
.rich-offset-2 {
grid-column-start: 3;
}
.rich-offset-3 {
grid-column-start: 4;
}
.rich-offset-4 {
grid-column-start: 5;
}
.rich-offset-5 {
grid-column-start: 6;
}
.rich-offset-6 {
grid-column-start: 7;
}
.rich-offset-7 {
grid-column-start: 8;
}
.rich-offset-8 {
grid-column-start: 9;
}
.rich-offset-9 {
grid-column-start: 10;
}
.rich-offset-10 {
grid-column-start: 11;
}
.rich-offset-11 {
grid-column-start: 12;
}
.rich-col--b-grey {
border: 1px solid lightgray;
padding: 16px;
}
/* #endregion GRID SYSTEM */
/* #region INFO TILE */
.rich-tile {
display: grid;
gap: 16px;
padding: 16px;
justify-items: center;
text-align: center;
font-size: 16px;
height: 100%;
align-content: start;
}
.rich-tile__value {
font-size: 24px;
font-weight: bold;
}
.rich-tile--blue {
border: 1px solid deepskyblue;
color: deepskyblue;
border-radius: 12px;
}
/* #endregion INFO TILE */
/* #region ADV TILE */
.rich-adv-tile {
display: grid;
justify-items: center;
text-align: center;
}
.rich-adv-tile__image-item {
display: block;
max-width: 100%;
}
/* #endregion IMAGE TREE */
/* #region UTILS */
.rich-text-center {
text-align: center;
}
.rich-text-400 {
font-weight: 400;
}
.rich-text-large {
font-size: 1.2em;
}
.rich-text-x-large {
font-size: 1.4em;
}
.rich-text-2x-large {
font-size: 2em;
}
.rich-text-larger {
font-size: 1.1em;
}
.rich-text-smaller {
font-size: 0.9em;
}
.rich-text-secondary {
color: grey;
}
.rich-text-warning {
color: orangered;
}
.rich-text-info {
color: DeepSkyBlue;
}
.rich-text-info-alt {
color: lightblue;
}
.rich-text-info-alt2 {
color: cornflowerblue;
}
.rich-text-white {
color: white;
}
.rich-text-black {
color: black;
}
.rich-text-orange {
color: orange;
}
.rich-text-gold {
color: gold;
}
.rich-pb-0 {
padding-bottom: 0;
}
.rich-pt-0 {
padding-top: 0;
}
.rich-pl-0 {
padding-left: 0;
}
.rich-pr-0 {
padding-right: 0;
}
.rich-px-0 {
padding-top: 0;
padding-bottom: 0;
}
.rich-py-0 {
padding-right: 0;
padding-left: 0;
}
.rich-bb-grey {
border-bottom: 1px dashed lightgrey;
}
.rich-bb-gold {
border-bottom: 1px dashed gold;
}
.rich-bb-blue {
border-bottom: 1px dashed cornflowerblue;
}
.rich-w-full {
width: 100%;
}
.rich-h-full {
height: 100%;
}
/* #endregion UTILS */
@media screen and (min-width: 768px) {
/* #region GRID SYSTEM */
.rich-row {
gap: 16px;
}
.rich-row--justify-stretch-md {
justify-items: stretch;
}
.rich-row--justify-center-md {
justify-items: center;
}
.rich-row--justify-end-md {
justify-items: end;
}
.rich-row--justify-start-md {
justify-items: start;
}
.rich-row--items-center-md {
align-items: center;
}
.rich-row--items-end-md {
align-items: end;
}
.rich-row--items-start-md {
align-items: start;
}
.rich-col-md-1 {
grid-column-end: span 1;
}
.rich-col-md-2 {
grid-column-end: span 2;
}
.rich-col-md-3 {
grid-column-end: span 3;
}
.rich-col-md-4 {
grid-column-end: span 4;
}
.rich-col-md-5 {
grid-column-end: span 5;
}
.rich-col-md-6 {
grid-column-end: span 6;
}
.rich-col-md-7 {
grid-column-end: span 7;
}
.rich-col-md-8 {
grid-column-end: span 8;
}
.rich-col-md-9 {
grid-column-end: span 9;
}
.rich-col-md-10 {
grid-column-end: span 10;
}
.rich-col-md-11 {
grid-column-end: span 11;
}
.rich-col-md-12 {
grid-column-end: span 12;
}
.rich-offset-md-0 {
grid-column-start: unset;
}
.rich-offset-md-1 {
grid-column-start: 2;
}
.rich-offset-md-2 {
grid-column-start: 3;
}
.rich-offset-md-3 {
grid-column-start: 4;
}
.rich-offset-md-4 {
grid-column-start: 5;
}
.rich-offset-md-5 {
grid-column-start: 6;
}
.rich-offset-md-6 {
grid-column-start: 7;
}
.rich-offset-md-7 {
grid-column-start: 8;
}
.rich-offset-md-8 {
grid-column-start: 9;
}
.rich-offset-md-9 {
grid-column-start: 10;
}
.rich-offset-md-10 {
grid-column-start: 11;
}
.rich-offset-md-11 {
grid-column-start: 12;
}
/* #endregion GRID SYSTEM */
/* #region UTILS */
.rich-pb-md-0 {
padding-bottom: 0;
}
.rich-pt-md-0 {
padding-top: 0;
}
.rich-pl-md-0 {
padding-left: 0;
}
.rich-pr-md-0 {
padding-right: 0;
}
.rich-px-md-0 {
padding-top: 0;
padding-bottom: 0;
}
.rich-py-md-0 {
padding-right: 0;
padding-left: 0;
}
/* #endregion UTILS */
}
@media screen and (min-width: 1024px) {
/* #region GRID SYSTEM */
.rich-row--justify-stretch-lg {
justify-items: stretch;
}
.rich-row--justify-center-lg {
justify-items: center;
}
.rich-row--justify-end-lg {
justify-items: end;
}
.rich-row--justify-start-lg {
justify-items: start;
}
.rich-row--items-center-lg {
align-items: center;
}
.rich-row--items-end-lg {
align-items: end;
}
.rich-row--items-start-lg {
align-items: start;
}
.rich-row {
gap: 24px;
}
.rich-col-lg-1 {
grid-column-end: span 1;
}
.rich-col-lg-2 {
grid-column-end: span 2;
}
.rich-col-lg-3 {
grid-column-end: span 3;
}
.rich-col-lg-4 {
grid-column-end: span 4;
}
.rich-col-lg-5 {
grid-column-end: span 5;
}
.rich-col-lg-6 {
grid-column-end: span 6;
}
.rich-col-lg-7 {
grid-column-end: span 7;
}
.rich-col-lg-8 {
grid-column-end: span 8;
}
.rich-col-lg-9 {
grid-column-end: span 9;
}
.rich-col-lg-10 {
grid-column-end: span 10;
}
.rich-col-lg-11 {
grid-column-end: span 11;
}
.rich-col-lg-12 {
grid-column-end: span 12;
}
.rich-offset-lg-0 {
grid-column-start: unset;
}
.rich-offset-lg-1 {
grid-column-start: 2;
}
.rich-offset-lg-2 {
grid-column-start: 3;
}
.rich-offset-lg-3 {
grid-column-start: 4;
}
.rich-offset-lg-4 {
grid-column-start: 5;
}
.rich-offset-lg-5 {
grid-column-start: 6;
}
.rich-offset-lg-6 {
grid-column-start: 7;
}
.rich-offset-lg-7 {
grid-column-start: 8;
}
.rich-offset-lg-8 {
grid-column-start: 9;
}
.rich-offset-lg-9 {
grid-column-start: 10;
}
.rich-offset-lg-10 {
grid-column-start: 11;
}
.rich-offset-lg-11 {
grid-column-start: 12;
}
/* #endregion GRID SYSTEM */
/* #region UTILS */
.rich-pb-lg-0 {
padding-bottom: 0;
}
.rich-pt-lg-0 {
padding-top: 0;
}
.rich-pl-lg-0 {
padding-left: 0;
}
.rich-pr-lg-0 {
padding-right: 0;
}
.rich-px-lg-0 {
padding-top: 0;
padding-bottom: 0;
}
.rich-py-lg-0 {
padding-right: 0;
padding-left: 0;
}
/* #endregion UTILS */
}



LIAN LI & DAN Cases A3-mATX - це універсальний сітчастий корпус для ПК формату
M-ATX, який зберігає мінімальний розмір корпусу, але вміщує великі комплектуючі.
Завдяки переміщуваному кронштейну для блока живлення, A3-mATX дозволяє створити
потужну та компактну комп'ютерну систему, що відповідає вашим потребам та
уподобанням.

КОМПАКТНИЙ ДИЗАЙН, ВЕЛИЧЕЗНИЙ ПОТЕНЦІАЛ
Пориньте у світ компактності з корпусом A3-mATX, який розкриває потенціал
невеликих зіброк!
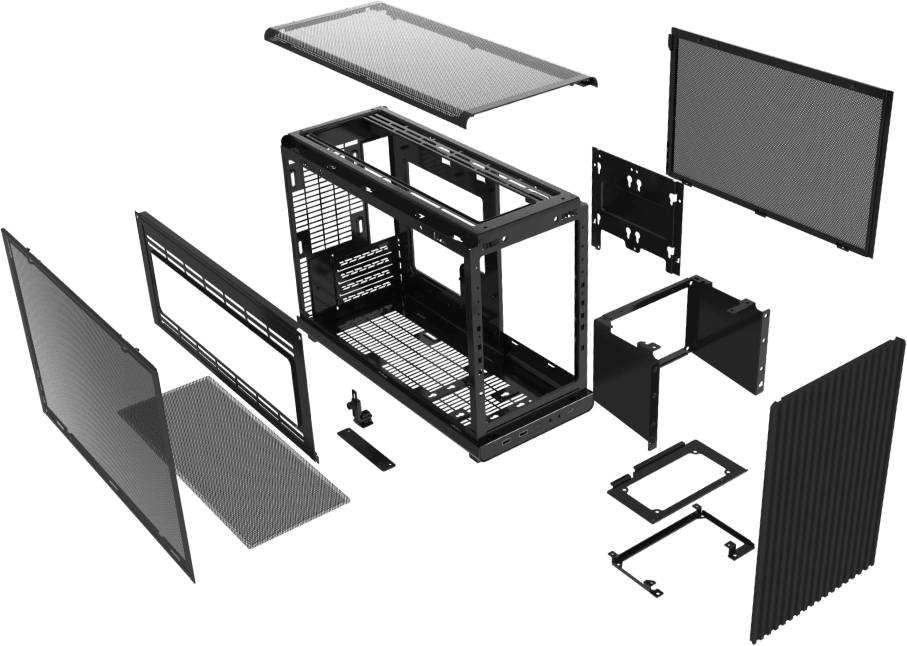
Корпус A3-mATX завдяки трьом боковими стінками з мінімалістичними сітчастими
панелями та гладкою передньою панеллю поєднує у собі функціональність і стиль,
що робить його ідеальним доповненням до вашої системи та інтер'єру.

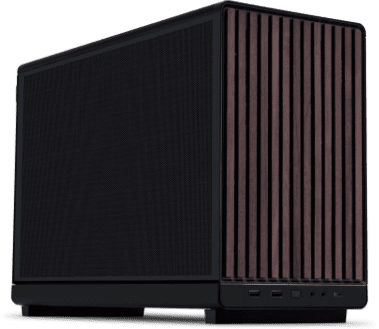
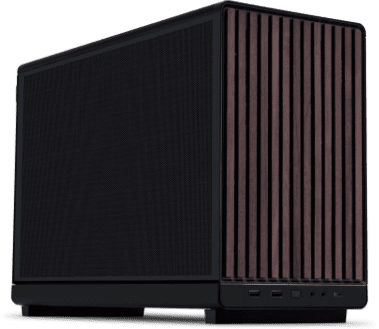
Чорна передня панель A3-mATX Wood Edition виготовлена з вишуканого оздоблення з
чорного горіха та білої деревини бука, що створює ідеальний баланс стилю та
функціональності.

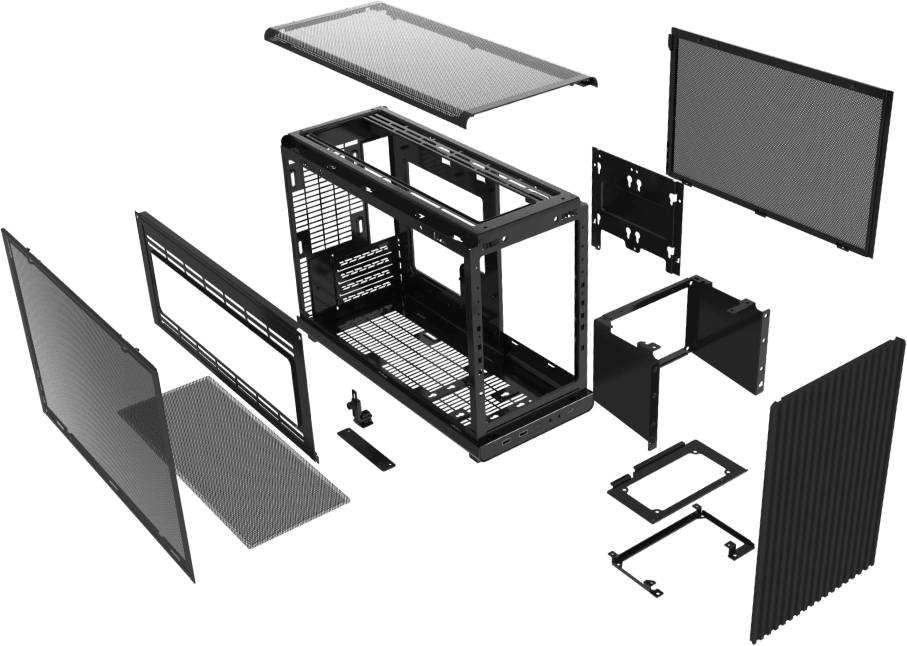
Зняття всіх зовнішніх панелей без інструментів і модульні кронштейни
полегшують доступ для встановлення комплектуючих та прокладання кабелів.
Знімний нижній пиловий фільтр забезпечує чистоту та ефективність роботи
системи.

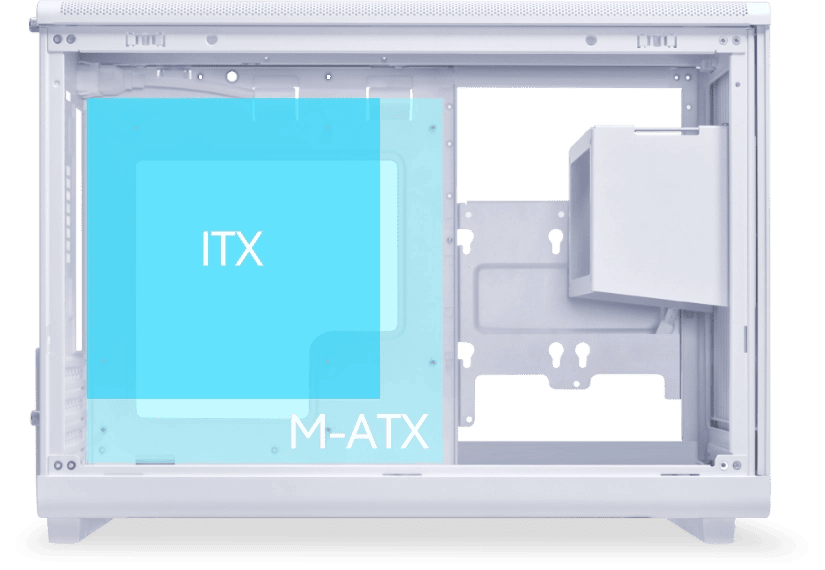
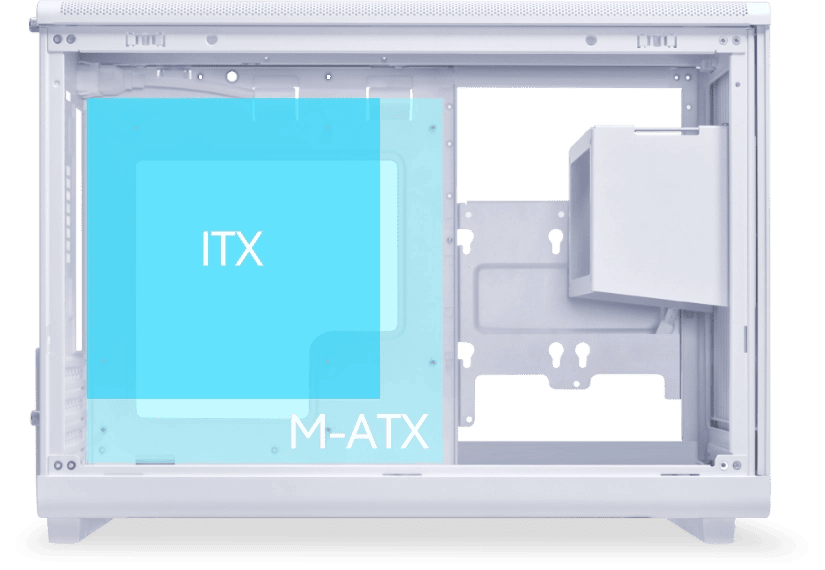
Розкрийте свій творчий потенціал завдяки гнучкій сумісності формату A3-mATX
без шкоди для високопродуктивних великогабаритних компонентів.

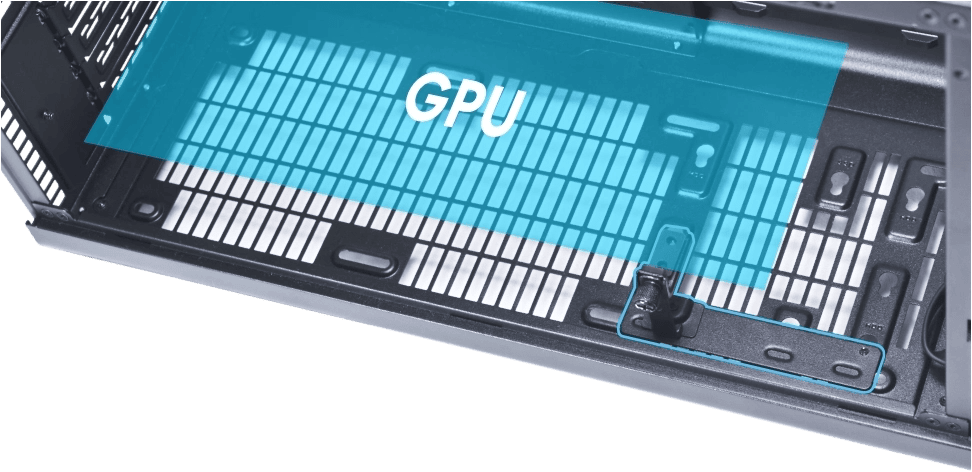
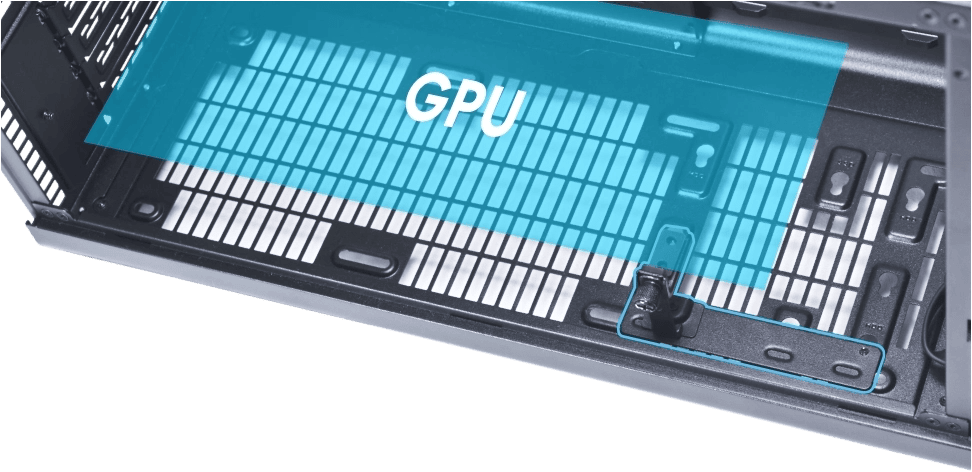
Корпус A3-mATX вміщує кулери для ЦП з максимальною висотою до 165 мм і 4-х
слотові відеокарти з максимальною довжиною до 415 мм. Зверніть увагу, що з
вентилятором товщиною 25 мм, встановленим знизу, товщина відеокарти буде
обмежена до 61 мм, що дозволяє встановити лише 3-х слотову відеокарту. Крім
того, при встановленні комбінації радіатора і вентилятора місця для графічного
процесора не залишиться.

Примітка: Сумісність може змінюватися залежно від конфігурації.

Кронштейн для відеокарти, що запобігає провисанню, входить до комплекту, щоб
забезпечити ідеальне вирівнювання положення відеокарти у корпусі.
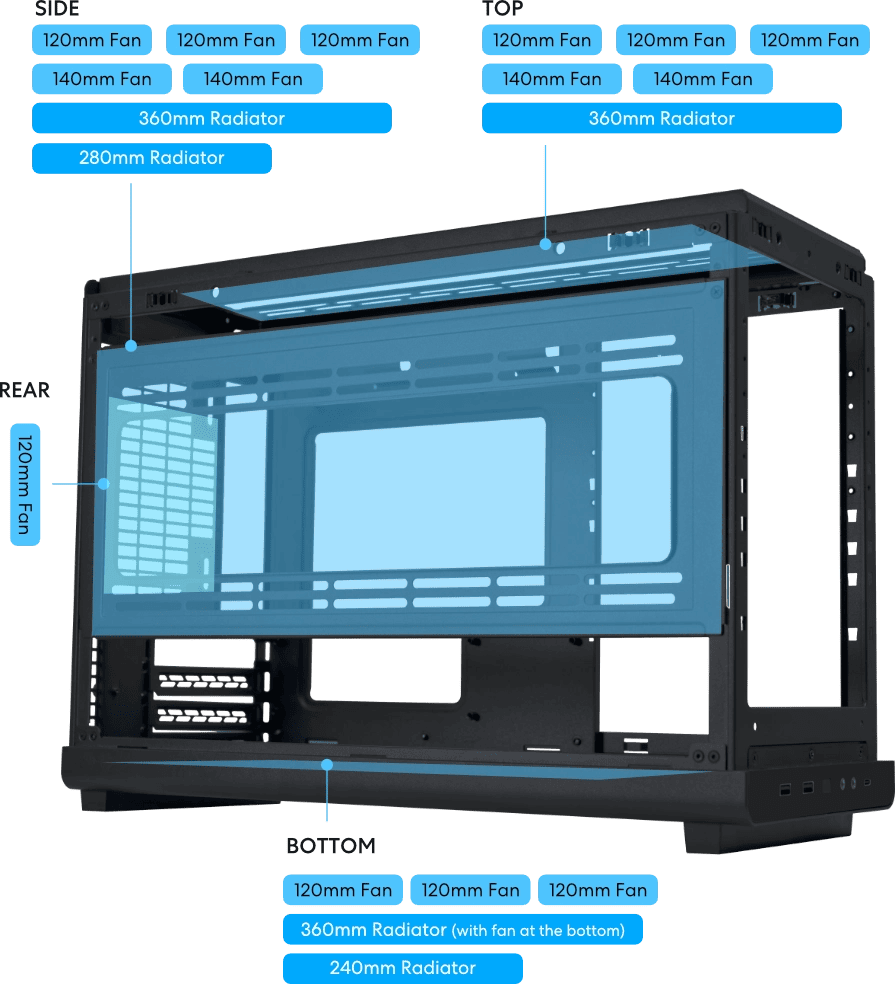
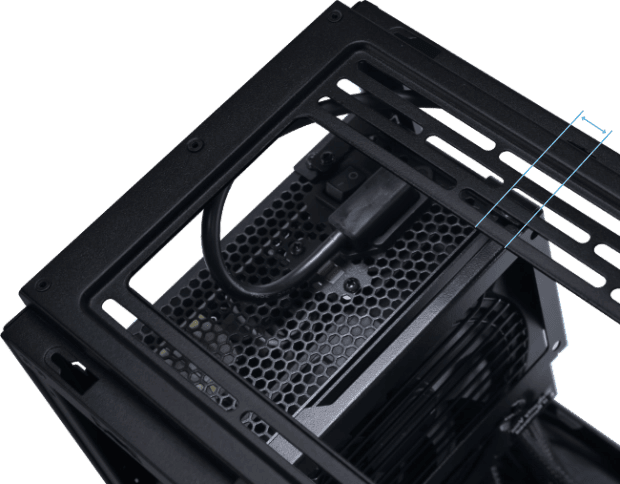
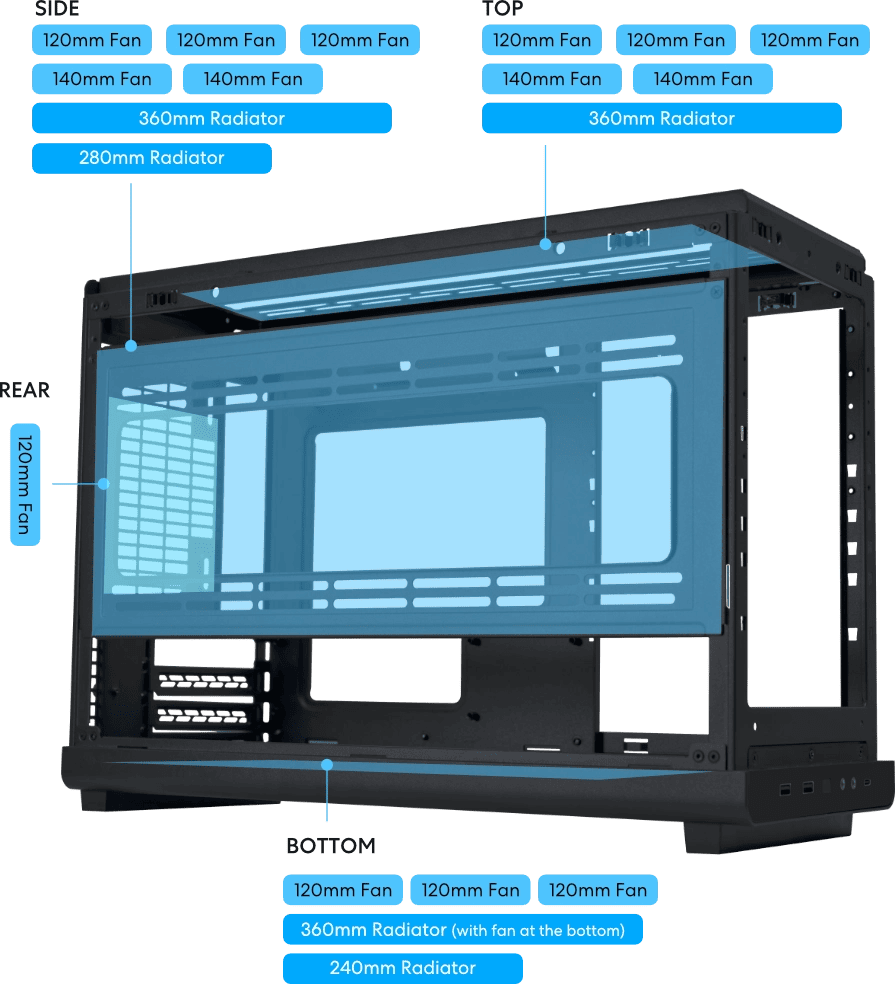
Щоб максимізувати охолодження цього корпусу об'ємом всього 26,3 літра, у ньому
є можливість встановити 360-мм СРО для ефективного охолодження
високопродуктивних процесорів.

Примітка: Сумісність може змінюватися залежно від конфігурації.
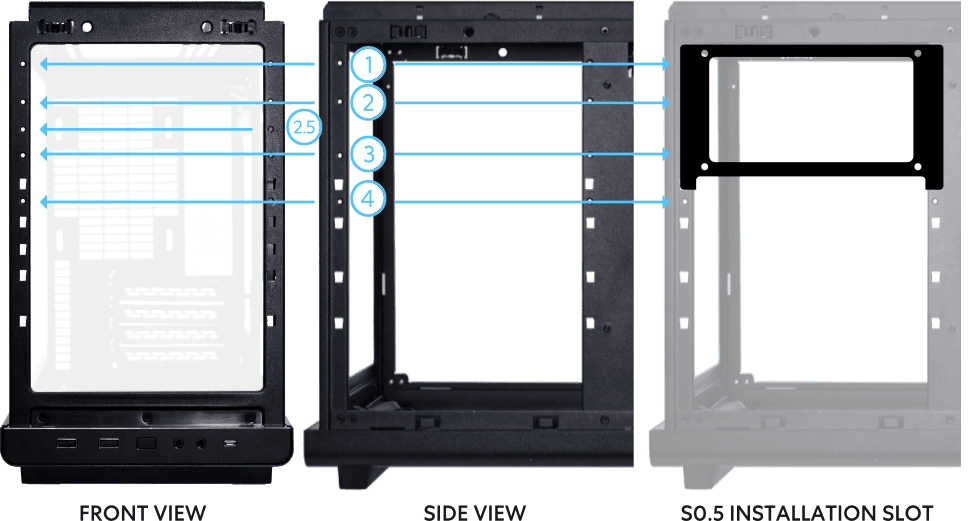
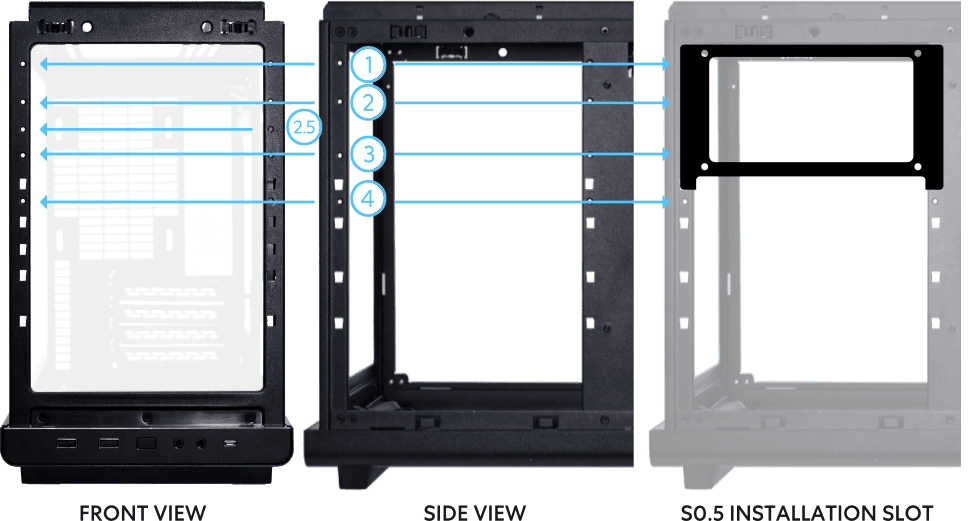
Пропонує кілька монтажних слотів для встановелння блоку живлення з
максимальною довжиною блоку живлення до 220 мм у форм-факторах ATX/SFX/SFX-L
або блок живлення LIAN LI Edge для ідеального розміщення БЖ відповідно до
вимог вашої збірки.

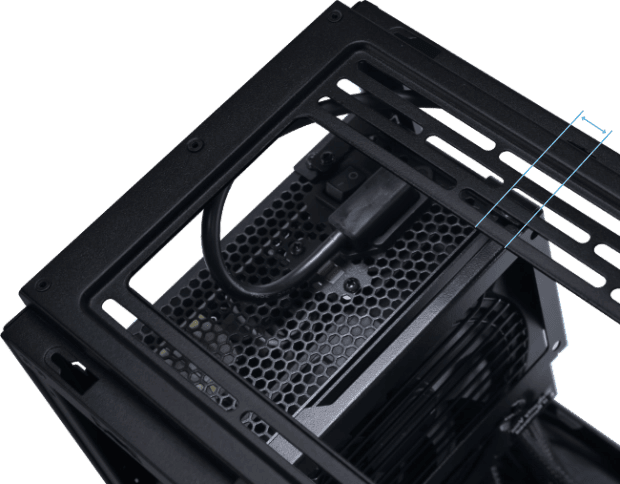
В комплект поставки входить кронштейн для зміщення БЖ ATX, щоб забезпечити
довше встановлення відеокарти в позиціях F2 і F2.5.


Пропонуючи 2 варіанти кольорів, які поєднують в собі інноваційний дизайн,
гнучкі рішення для охолодження та широкі можливості сумісності, цей корпус є
ідеальним вибором для ентузіастів, які шукають компактний, але потужний корпус
M-ATX.

Чорний

Білий

Wood Edition Темний

Wood Edition Світлий














 Чорний
Чорний
 Білий
Білий
 Wood Edition Темний
Wood Edition Темний
 Wood Edition Світлий
Wood Edition Світлий


































Comments (0)
Только зарегистрированные пользователи могут оставлять комментарии